Inkscape est un logiciel de dessin vectoriel libre qui est disponible sous Windows, Mac OSX et Linux. C’est un outil idéal pour réaliser des dessins qui illustrent les éléments importants de vos cours.
Installer Inkscape
Pour l’installer, nous vous conseillons de le télécharger depuis le site officiel :
Dessiner les formes de base
Cliquez tout d’abord sur l’outil ![]() Rectangle dans la barre d’outils et avec un cliquer-déplacer, créez un rectangle :
Rectangle dans la barre d’outils et avec un cliquer-déplacer, créez un rectangle :

Avec les autres outils, vous pouvez aussi créer des ![]() ellipses , des étoiles
ellipses , des étoiles ![]() et des spirales
et des spirales ![]() :
:

Déplacer, redimensionner et faire tourner des objets
L’outil d’Inkscape le plus utilisé est le sélecteur ![]() situé en haut de la barre d’outils. Vous pouvez alors sélectionner n’importe quel objet sur le canevas. Exemple : tracez un rectangle comme celui ci-dessous.
situé en haut de la barre d’outils. Vous pouvez alors sélectionner n’importe quel objet sur le canevas. Exemple : tracez un rectangle comme celui ci-dessous.

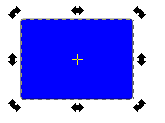
Sélectionnez le sélecteur ![]() et cliquez une fois pour voir apparaître huit poignées en forme de flèche autour des bords de l’objet. Vous pouvez maintenant déplacer l’objet à la souris avec un cliquer-déplacer et redimensionner l’objet, en déplaçant une poignée (appuyez sur Ctrl pour préserver ses proportions).
et cliquez une fois pour voir apparaître huit poignées en forme de flèche autour des bords de l’objet. Vous pouvez maintenant déplacer l’objet à la souris avec un cliquer-déplacer et redimensionner l’objet, en déplaçant une poignée (appuyez sur Ctrl pour préserver ses proportions).

Si vous cliquez une seconde fois sur le rectangle, les poignées changent de forme. Vous pouvez maintenant tourner l’objet en déplaçant une poignée de coin.

Modifier la couleur et le contour d’une forme
Lorsque vous avez tracé une forme, vous pouvez modifier sa couleur en la sélectionnant avec le sélecteur ![]() , et en cliquant sur la couleur de votre choix dans la palette de couleurs du bas de page.
, et en cliquant sur la couleur de votre choix dans la palette de couleurs du bas de page.
Pour choisir une couleur plus précise et pour modifier le contour utilisez l’outil « remplissage et contour » ![]() .
.
Les informations sont présentées en 3 onglets : la couleur de remplissage, la couleur de contour et le style du contour. Par défaut, aucun contour n’est défini et vous devez cocher la bonne option pour pouvoir lui associer une couleur :
![]()
Notez qu’il est possible de définir les couleurs selon différents standards et pour les non initiés, la roue est le moyen le plus simple de choisir.
Définissez ensuite le style du contour en choisissant son épaisseur et le style de bords.
Les opérations sur les formes (différence, union, …)
Via le menu « Chemin », vous accédez à plusieurs opérations sur les chemins.

Vous devez au préalable sélectionner (avec la flèche) deux formes qui se superposent (en enfonçant shift). Pour réaliser une différence, retenez que c’est la forme du dessus qui mange celle du dessous. Pour gérer la manière dont les formes se superposent, utilisez les boutons de gestions des piles :
![]()
Modifier un objet en mode vectoriel (modifier un chemin)
C’est maintenant que nous entrons dans le monde vectoriel …
Sélectionnez une forme et passez en mode vectoriel ![]() . Votre forme devient alors éditable à l’aide de poignées et de tangentes.
. Votre forme devient alors éditable à l’aide de poignées et de tangentes.
Vous pouvez ajouter une poignée (en sélectionnant les deux poignées contigües), supprimer une poignée et modifier le type des tangentes à la poignée :
![]()
Exporter un dessin dans divers formats
Une fois votre dessin réalisé en svg, vous aurez sans doute besoin de l’exporter dans un format bitmap comme le jpg pour l’intégrer dans un document.
Via le menu « Fichier > Exporter en bitmap », vous pouvez exporter uniquement les objets sélectionnés ou toute la page définie par les bords noirs. Choisissez ensuite la taille de l’image générée à votre guise : 50 ou 5000px !
Via le menu « Fichier > Enregistrer sous », vous pourrez aussi enregistrer votre jolie réalisation en pdf.
Notez qu’il est possible de définir divers formats de page de travail pour obtenir un résultat prêt à imprimer lors de l’export. Visitez le menu « Fichier > Propriété du document » pour en savoir plus.
Utiliser les dégradés de couleurs
Il est possible de définir des dégradés comme couleur de remplissage ![]() .
.
Les dégradés sont soit des dégradés linéaires (troisième option de remplissage), soit des dégradés circulaires (quatrième option de remplissage).
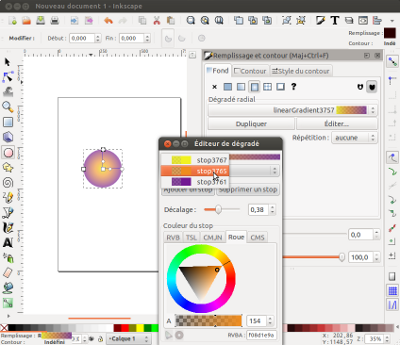
Voici un exemple de réalisation d’un dégradé circulaire :

En cliquant sur « Editer », vous avez la possibilité d’éditer les couleurs qui composent le dégradé (les « stops »), d’en ajouter et de spécifier le décalage des couleurs intermédiaires.
Vectoriser une image bitmap pour obtenir de jolis visuels
Il est possible d’importer des images bitmap pour les vectoriser, de manière à obtenir un rendu « dessin » sur la base d’un visage ou d’un paysage « photo ».
Via le menu « Importer », vous intégrerez vos images bitmap et via le menu « Chemin < Vectoriser bitmap », vous pourrez simuler divers modes de vectorisation.
Testez essentiellement la vectorisation sur la base de la luminosité (qui permet d’obtenir l’équivalent d’un dessin au crayon) et la vectorisation sur la base des couleurs (qui permet d’obtenir l’équivalent d’un dessin en couleur).
Divers paramètres peuvent être modifiés et vous avez la possibilité de visualiser un aperçu avant d’appliquer la vectorisation.
Un exemple d’arbre vectorisé :

Gérer l’alignement des différents objets
Pour aligner vos différentes formes, selon toutes les logiques possibles, utilisez le menu d’alignement (en haut) ![]()
Encore plus de fonctionnalités …
Visitez la documentation officielle dont ce tutoriel s’inspire largement !
Remerciements
Ce tutoriel s’inspire l’article « Débuter en dessin vectoriel avec Inkscape » publié sur le site du NamurLUG.org sous licence Creative Commons.